この投稿は、国産オープンソース CMS『baserCMS』の「baserCMS Advent Calendar 2020」の記事です。
2020年の baserCMS 界、個人的に一番のニュースは静的サイト出力プラグイン『CuStatic』のリリースでした。CUI ベースの静的サイトジェネレータが幅をきかせている中、GUI で静的サイトが書き出せる CMS というのは希有かつ貴重な存在です。
ということで、当方の Windows 環境に WSL2 と Docker Desktop for Windows をインストールして『CuStatic』を試してみました。
当初はネイティブ Windows での環境構築を目指し『Laragon』で格闘していたのですが、静的 HTML 出力の過程でシェルをたたく箇所があり、ここがどうしてもクリアできず WSL(Windows Subsystem for Linux)ベースでやってみたという次第です。
[2020.12.24追記]
クリアできました ? 詳しくは『CuStatic』リポジトリの issue にて。
https://github.com/ecatchup/CuStatic/issues/1
…あれ? 《GUI で静的サイトが書き出せる CMS というのは希有かつ貴重な存在》と書きながら CUI で操作する話になってるじゃないか ?
Docker コンテナの作成
WSL2 や Docker の導入・設定については省略します。先達がいろいろと有益な情報を提供されているので、適宜ググって導入・設定してください。なお、WSL2 には Ubuntu 20.04 LTS をインストールしました。
もろもろ設定が終わったところで Windows から Ubuntu を起動します。
後で使うので unzip をインストールしておきます。
sudo apt install unzip
最新版の baserCMS を wget で取得。
wget https://github.com/baserproject/basercms/archive/basercms-4.4.2.zip
unzip で展開します。
unzip basercms-4.4.2.zip
展開されたディレクトリ名をちょっと簡潔にリネーム。
mv basercms-4.4.2 basercms
basercms/docker ディレクトリに入り、ディレクトリ内の docker-compose.yml.default を複製。
cd basercms/docker cp docker-compose.yml.default docker-compose.yml
Docker Desktop for Windows を立ち上げた後、コンテナを作成して起動します。
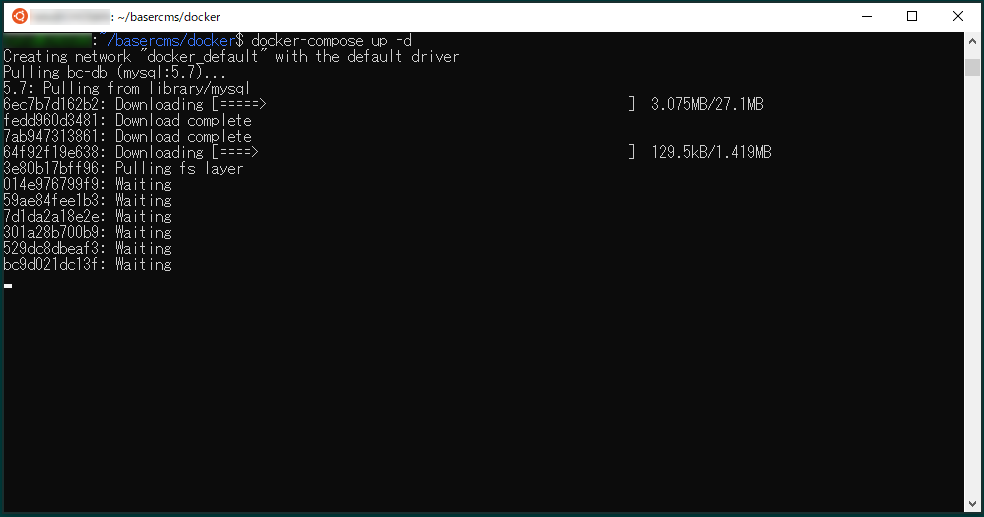
docker-compose up -d

コンテナが起動したら composer を実行。
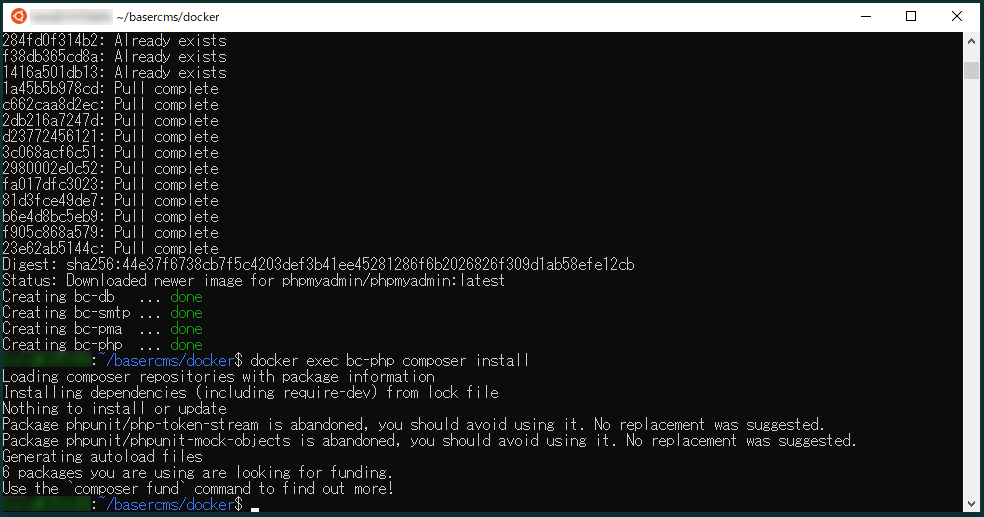
docker exec bc-php composer install

ライブラリのインストールが完了したら http://localhost/ にアクセスします。いつものインストール画面が現れます。データベース情報を求められたら下記を入力しましょう。
- ホスト名 … bc-db
- ユーザー名 … root
- パスワード … root
- データベース名 … basercms
『CuStatic』 プラグインのダウンロードとインストール
Docker コンテナにログインします。
docker exec -it bc-php /bin/bash
ここからは、Docker コンテナ内のコマンド。wget がないので curl で最新の『CuStatic』を取得します。
cd app/Plugin curl -OL https://github.com/ecatchup/CuStatic/archive/Version-1.0.1.zip unzip Version-1.0.1.zip mv CuStatic-Version-1.0.1 CuStatic
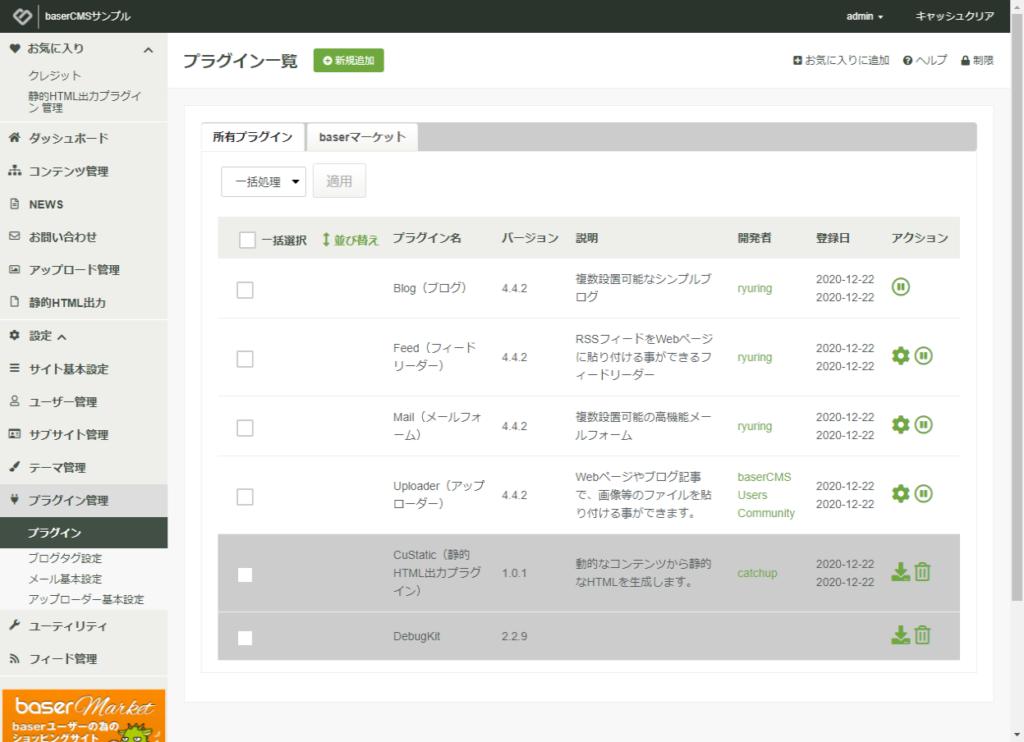
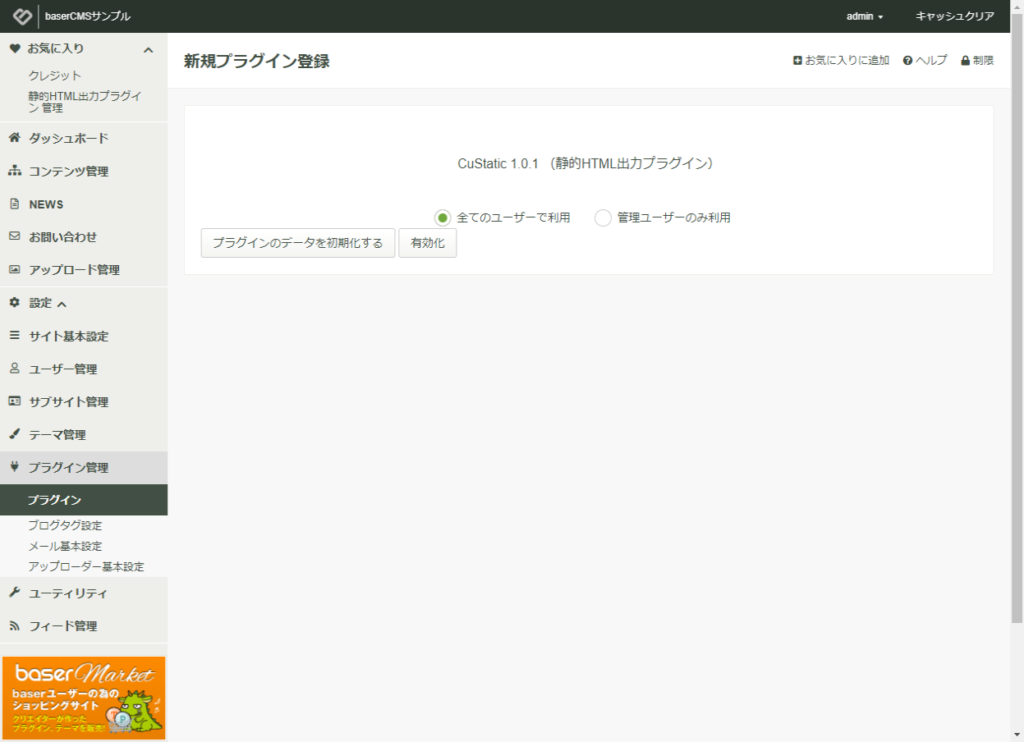
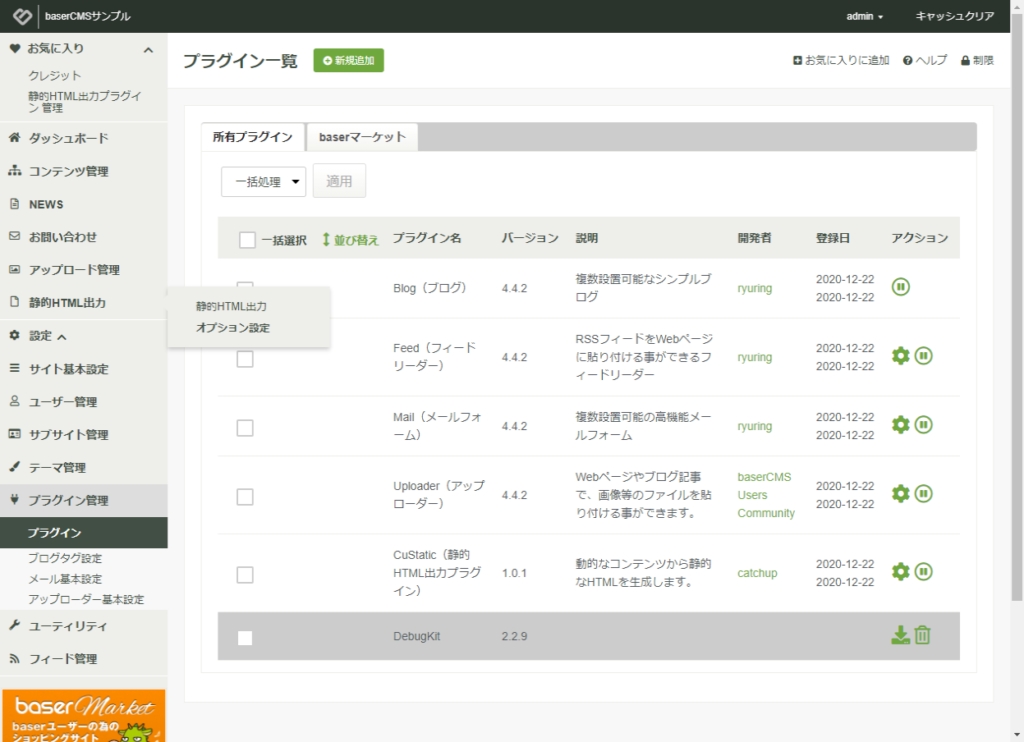
『CuStatic』がプラグインディレクトリに配置されたので、baserCMS の管理画面からプラグインを有効化します。


プラグインが有効化されると、サイドバーに「静的HTML出力」という項目が現れます。「オプション設定」をクリックして、出力先ディレクトリや出力対象とするコンテンツ(固定ページ、ブログなど)を指定します。

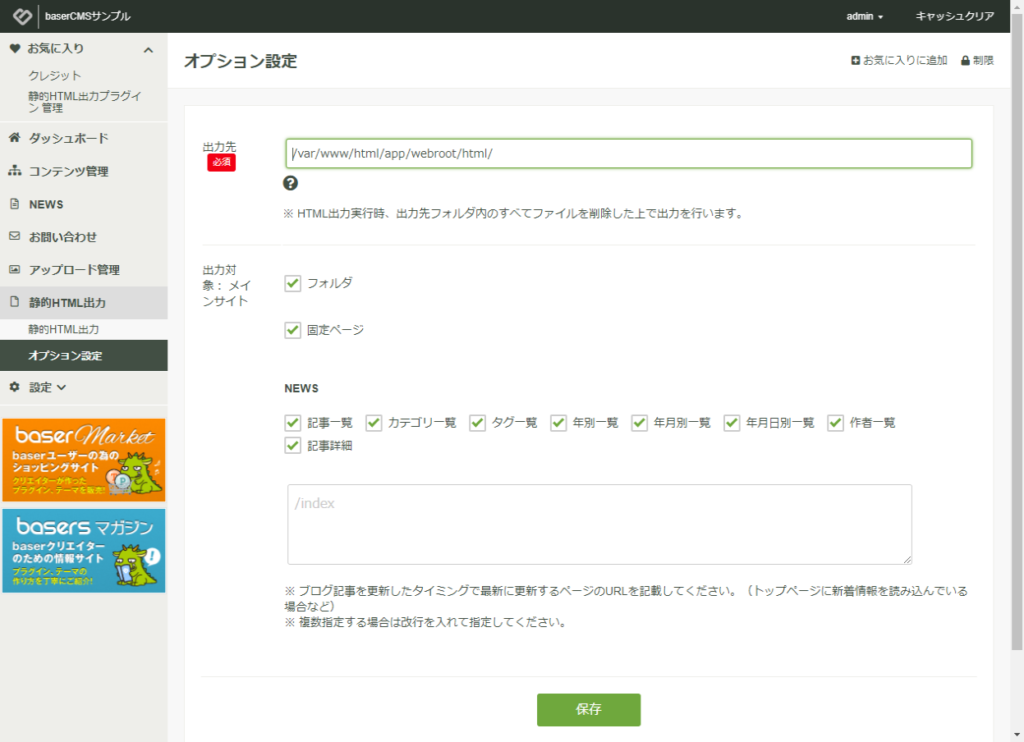
「オプション設定」では、特にこだわりがない限り「出力先」の設定をするだけでよいでしょう。
下記の設定例では Docker コンテナ内の /var/www/html/app/webroot/html ディレクトリ(Windows から見ると \\wsl$\Ubuntu-20.04\home\USERNAME\basercms\app\webroot\html)に出力されることになります。
設定ができたら[保存]をクリック。

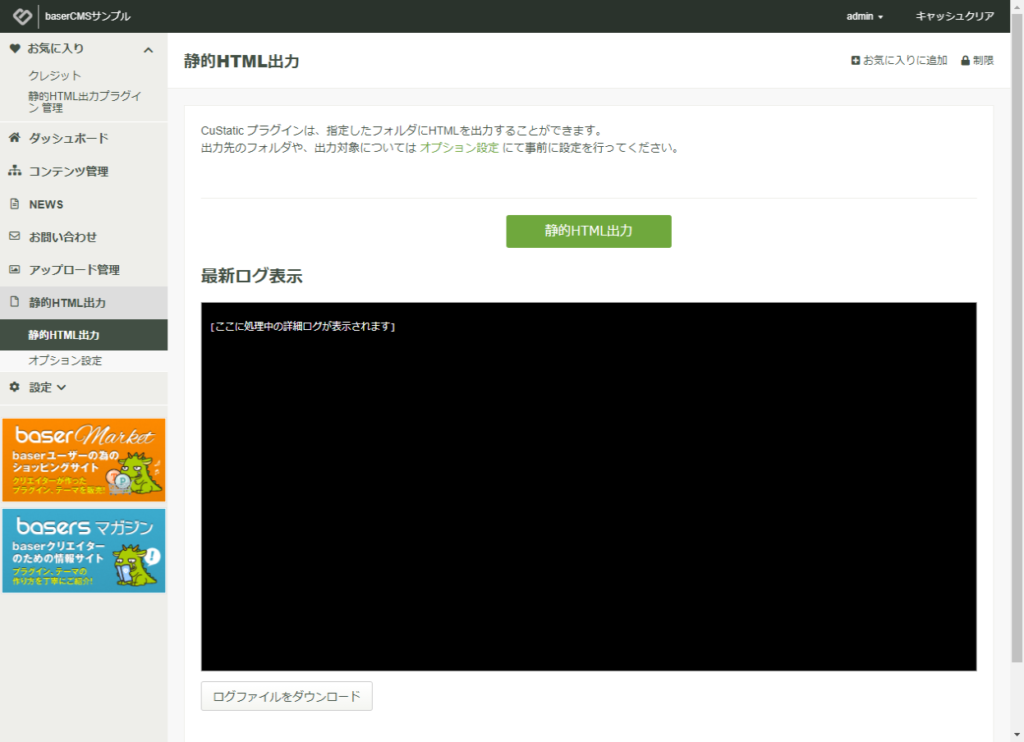
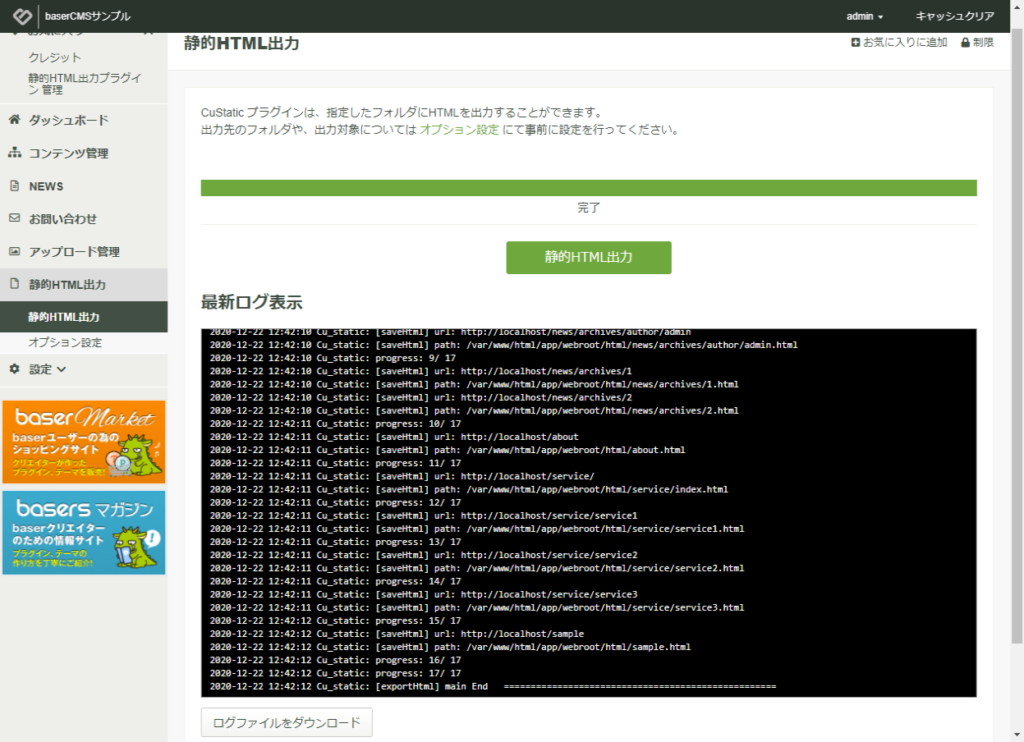
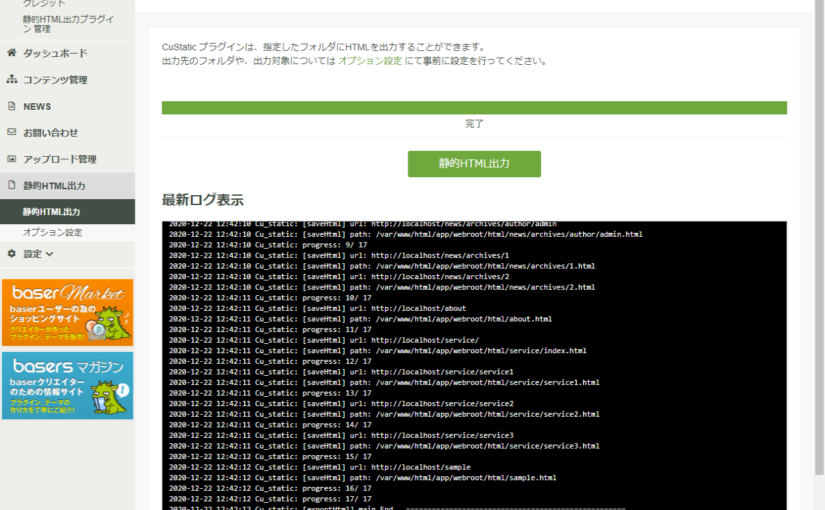
サイドバーの[静的HTML出力]をクリック→[静的HTML出力]ボタンをクリック。


\\wsl$\Ubuntu-20.04\home\USERNAME\basercms\app\webroot\html 内に出力された index.html を『Visual Studio Code』の『Live Server』プラグインで見てみますと… http://127.0.0.1:5500/index.html にて出力されたページが表示されました。

まとめ
そんなわけで Windows 環境でもちょっと回り道すれば『CuStatic』を使えるということがわかりました。『CuStatic』を公開してくださったキャッチアップのみなさん、baserCMS を Docker 対応にしてくださった Kaz Watanabe さんありがとうございました!

コメントを残す