現在放送中のNHK連続テレビ小説(朝ドラ)『あさが来た』、なかなかいいテンポで展開してていいですね。AKB48が歌う主題歌もいい意味で「AKBっぽさ」がなく、副田高行さん手掛けるタイトルバックといい感じになじんでいるんではないかと思います。
さて、そんな朝ドラは本作で93作目になるそうです。93本も発表されれば作品で描かれた時代にも重なりがあって、「この主人公とあの主人公が同じ時代に生きていて、ひょっとしたらどこかで出会ってたかもー」なんて妄想を膨らますのも楽しかろうと、各作品の時代設定(ストーリー上の開始年~終了年)を一覧できるタイムラインを作ってみました。
といってもイチから描画スクリプトを考えたり、ましてや table タグでチマチマとかやってられないので、Google先生のAPI『Google chart tools』を使ってちゃちゃっと作ることにします。
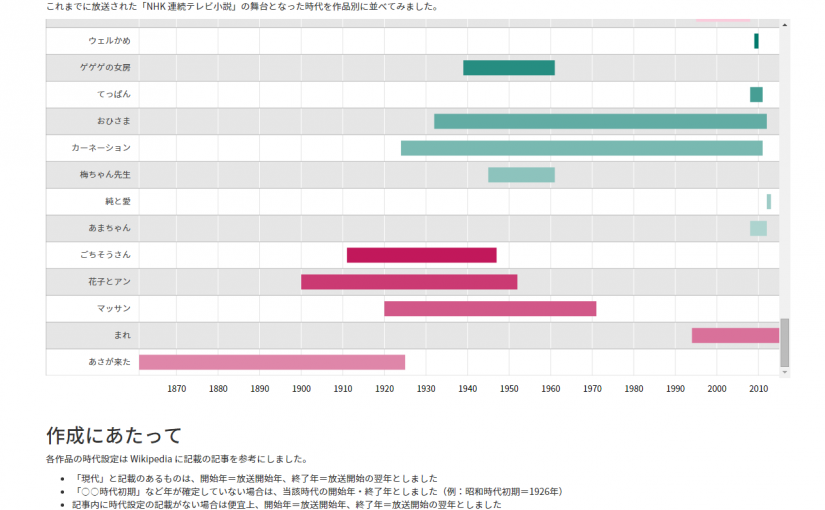
ちゃちゃっと作ってこんな感じになりました。デザイン的要素はほぼゼロなのでご了承のほど。
タイムラインの基礎データとして、各作品の
- タイトル
- ツールチップ用文字列
- ストーリー上の開始年
- ストーリー上の終了年
をまとめたYAMLファイルを作り(GitHubに公開しました)、これをPHPライブラリの『Spyc』に喰わせてJSON形式に整形した後APIに投げるという手順をとっています。最初から基礎データをJSON形式にしておけばいいっちゃあいいんですけど、JSON読みづらいからキライw
タイムライン描画APIで使えるプロパティの詳細はドキュメントをご参照いただければとおもいますが、今回の『朝ドラタイムライン』では
- avoidOverlappingGridLines …… タイムラインのバーとグリッドラインの重なり具合を設定
- height …… タイムライン表示領域の高さを指定
- timeline
- rowLabelStyle
- fontName …… ラベルのフォントを指定
- rowLabelStyle
といったプロパティを使っています。ほかにもいろいろチューニングできる点はありそうですが、APIの学習を兼ねての小ネタということで今日はこの辺で。

コメントを残す