[2013.6.9追記]
CSSだけでなくPHPのファイル更新も監視、自動リロードしてくれる『Reloadr』をWordPressプラグインにした記事を掲載しました。WordPressのテーマ制作にLiveReloadを使ってみようという方はご参考にどうぞ。
スマートフォンサイトの制作案件をきっかけに、作業のフローがジワジワとインブラウザデザインに移り始めてきたので、HTMLやCSSのファイルが更新されるとすかさずブラウザが自動リロードしてくれるという、作業効率激アゲ必至らしいLiveReload環境をWindows 7 64bit上でこしらえてみました。
『LiveReload』がもともとMac OSのアプリとして先にリリースされた(Windows版は現在アルファ版)という経緯があるのと、軽くググってみたところ〈LiveReload Windows版が落ちまくる〉というエントリーもあったりしたので、Rubyのライブラリである『guard-livereload』で環境をつくることにしました。
なぜかRuby 2.0.0ではまったくインストールが進まず
さて、インストールの際にお世話になったのは冒頭に軽く触れたエントリー。
LiveReload Windows版が落ちまくるので、guard-livereloadでなんとかしてみた話。
ここまで懇切丁寧に手順が書かれていればすんなり進むだろうとたかをくくっていたら、あにはからんや。もともと当方のPC、Ruby 2.0.0-p0 (x64) を使ったCompass+Sass環境が作ってあったんですが、いくらやってもDevelopment Kit(DevKit)がインストールできないのです。
『RubyInstaller』サイトの教えにあるとおり DevKit-mingw64-64-4.7.2-20130224-1432-sfx.exe をダウンロード → C:\DevKit に展開 → 黒い画面で
ruby dk.rb init
と叩いてみるものの
Initialization complete! Please review and modify the auto-generated 'config.yml' file to ensure it contains the root directories to all of the installed Rubies you want enhanced by the DevKit.
と出るばかりで、RubyInstallerを認識してくれないありさま。本来なら
[INFO] found RubyInstaller v1.9.3 at C:/Ruby193
とか出て、config.yml にもRubyへのパスが書いてあるはずなんですよ。Rubyのバージョンがよろしくないのかしら?と現時点でのRubyの最新版(Ruby 2.0.0-p195 (x64))をインストールしても状況変わらず。
「そういえば『WindowsとRubyは相性ヨクナイ』って書いてる人もいるよなーしょうがないからアルファ版だけど『LiveReload』のWindows版使うかなーキーッ!クヤシーッ!」と思い悩んだあげく、ダメもとでRubyをアンインストール → 1.9.3-p429 をインストール → DevKit-tdm-32-4.5.2-20111229-1559-sfx.exe をダウンロード → C:\DevKit に展開 ……で再チャレンジしたら
あれ?
あっさりインストーラーを認識してるじゃないですか。どうなってんだ。
もっとも、以降のインストール作業がサクサクといったわけでなく、
gem install guard
と叩いたら
ERROR: While executing gem ... (ArgumentError)
invalid byte sequence in Windows-31J
とまたも足止めくらったわけで……orz
これに関してはRuby – 闘うITエンジニアの覚え書きの「DB、外部ファイルの文字コード周りのエラー対応」の項を参考に、環境変数 LANG を
set LANG=ja_JP.utf8
とセットすることで回避できたのですが、もうなんというかこういうコマいことが積み重なって「WindowsとRubyは相性イクナイ」とか「WindowsでRubyは鬼門」とか言われてるんだなーと実感した次第なのでありましたよ。
ついでながら、Ruby 2.0.0 環境をごそっと削除しちゃったので Compass+Sass を再構築したのは言うまでもありません。
こんどは「ブラウザにつながってるんだけどリロードしない」現象が
さて、ココロ折れそうになりがらもRubyまわりのインストールが終わり、上記のエントリー(LiveReload Windows版が落ちまくるので、guard-livereloadでなんとかしてみた話。)にあったFirefoxのアドオン『LiveReload』 2.0.9 も追加。
ようやく監視や!……と、黒い画面から監視対象のディレクトリに入り
guard init livereload
して
guard
するものの、CSSファイルが更新されてもリロードされず……お約束としては
C:>guard 12:34:56 - INFO - Guard uses TerminalTitle to send notifications. 12:34:56 - INFO - Guard is now watching at 'C:/foo/bar' 12:34:56 - INFO - LiveReload is waiting for a browser to connect. [1] guard(main)>
てなプロンプトが出たところで
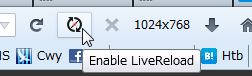
Firefox側で『LiveReload』をオンにすると(=アイコンがカラーになる)オッケイなはずなんです。オンにしたと同時に黒い画面にて
12:34:56 - INFO - Browser connected.
というメッセージが出てくるので。でも、現にリロードしてくれないブラウザの前にたたずむ僕。
このあたり、追試が必要だなあとは思っているのですが、どうやら当方の環境ではFirefox側で『LiveReload』をオンにしといてから guard を呼び出す必要があるようです。ちょっと手間なんですがこんな手順ですね。
- 黒い画面にて監視対象のディレクトリに入り guard を呼び出します。
- [1] guard(main)> のプロンプトが出たらFirefox側で『LiveReload』をオンにします。
- 黒い画面にて Ctrl+Break(当方のキーボード〔HHKB Professional〕では Fn+P だった)を押し、監視をいったん中止。
(^Cバッチ ジョブを終了しますか (Y/N)? のメッセージに対し y を選択) - 再度 guard を呼び出し。『LiveReload』がオンのままなので、黒い画面のメッセージが以下のようになります。
C:>guard 12:34:56 - INFO - Guard uses TerminalTitle to send notifications. 12:34:56 - INFO - Guard is now watching at 'C:/foo/bar' 12:34:56 - INFO - LiveReload is waiting for a browser to connect. 12:34:56 - INFO - Browser connected. [1] guard(main)>
プロンプトが出る前にブラウザと接続した状態になってると、当方の環境ではうまくLiveReloadができるようになりました。
いやあ、ここまでの環境作るのにほぼ半日かかりましたわ。制作作業の谷間で空き時間ができたときだったので好都合といえば好都合だったんですけどね。



コメントを残す