海外のWordPress関連サイト『WPMU.org』に掲載された記事(Why You Should Never Search For Free WordPress Themes)を受けた日本語の解説記事(無料のWordPressテーマをググって使うのは超ハイリスクなので気をつけよう!)をきっかけに、ここ最近「無料テーマは注意して使おうZE」的ムードがWordPress界隈では改めて盛り上がっています。その文脈で、WordPressのメリットを受けつつできるだけリスクを避ける自衛策として、
無料テーマは公式テーマディレクトリからダウンロード
がおすすめされているわけですが、今日はそんな公式の無料テーマにもトラップがあったよ、という個人的な体験に基づく話。特定のテーマについて言及しますが、そのテーマをdisる意図はもとよりありませんのでご容赦を。
親テーマをアップデートしたら子テーマがおかしくなった
WordPressのオンラインドキュメント『Codex日本語版』に「子テーマ」という項があり、次のような説明が書かれています。
WordPressの子テーマとは、別のテーマ(親テーマ)の機能を継承し、その機能にさらに機能を追加したりその機能を調整したりすることのできるテーマです。
もっとも単純な形式では style.css ファイルを一つだけ備えたディレクトリとなり、制作がとても簡単です。HTML と CSS に精通していればプログラミングの知識は必要ありません。また、基本的には親テーマ自身にはまったく手を加えないで親テーマのスタイルやレイアウトを好きなだけ変更することができます。そのため、親テーマがアップデートされても子テーマの変更は保持されます。
この仕組みを使い、以前こんなサイトを作るお手伝いをしました。公式ディレクトリで配布されているテーマ『Liquorice』を親とした子テーマでの構築です。

『アグリーブ』(www.aglive.jp)
構築時の親のバージョンは1.5.7。ある日、管理パネルのメッセージに従って2.0にアップデートしたところグローバルメニューが崩れてしまいました。
どうやら親テーマの方で、グローバルメニューまわりの仕様に変更があったようです。
以前のバージョンに書き戻せるのが公式テーマの利点
冒頭で紹介した日本語解説記事で、
- 自動アップデートが利用できるので、手軽に最新版を使用することができる。
- 膨大なフィードバックがあり、それらのフィードバックそのものもオープンにされている。
- Codexに準拠したテストが行われているので互換性の問題が発生しにくい。
- 無料!
などが公式ディレクトリで拾うテーマの利点として挙げられています。ここにもう一つ、今回紹介している体験をふまえ、公式ディレクトリのメリットを示したいと思います。それは……
うっかり更新しても以前のバージョンに書き戻せる
ということです。
今回とりあげている『Liquorice』も含め、テーマ配布ページの
「Developers」タブをクリックすると
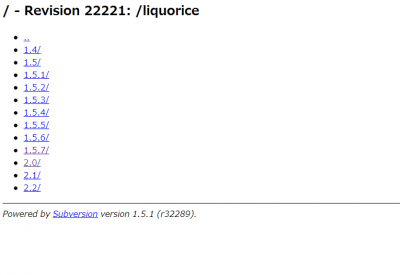
図のようなリンクが現われます。その中の「Subversion Repository」をクリックすると
これまでのバージョン一覧が現われるので、任意のバージョンのディレクトリに入り、必要なファイルを「名前をつけてリンク先を保存」的なメニューから保存すればOKです。
欲しいファイルが多い場合とか、ディレクトリごとまるっと欲しいときはちょっと効率悪いので、『TortoiseSVN』のようなSVNクライアントでダウンロード(エクスポート)しましょう。『TortoiseSVN』をセットアップしてる時間があれば、手作業でダウンロードしちゃうYO!との声も遠くから聞こえてきますがまあまあそう言わんと。黒い画面でコマンドたたくのが苦じゃなければ wget コマンドでまるっとダウンロードしてもよいですね。
以前のバージョンに戻せるといっても、親テーマもしかるべき理由があってアップデートしているわけなので、応急処置として書き戻した後、子テーマとの整合性を確認しながら親テーマを更新するのがベターな選択肢ではあります。
アップデートとともにグローバルメニューのセレクタが変わってた!
ところで、どうして今回のような事象が起こったんだ?ということで1.5.7と2.0で style.css のdiff(差分)をとってみました。
(グローバルメニューまわりのみ抜粋)
- .menu li {
- float:left;
- list-style:none;
- margin-right: 5px;
- padding:0;
- position:relative;
- }
+ .main-menu ul li {
+ float:left;
+ list-style:none;
+ position:relative;
+ }
なんと、2.0でグローバルメニューのセレクタが変わってました。親の .menu li にある float:left を継承した子テーマが機能せず、リスト要素がダダダと縦に流れてしまった理由はどうやらここにあったようです。
ということで、こんな出来事もあったよ、という体験談でした。




コメントを残す