先日開催したJellyイベントで質問を受けたのでまとめました。「『Twenty Eleven』は便利なんだけど『ホーム』ってのがなー」という方に。
1. カスタムメニューを新規作成する
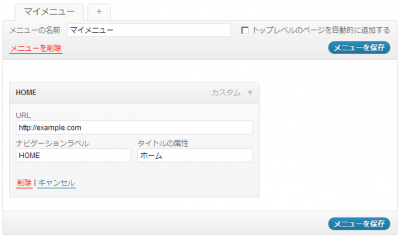
「外観」→「メニュー」にて『マイメニュー』というような名前(名前は任意)でカスタムメニューを新規作成。サイトホームのURLを埋め込んだ「カスタムリンク」を作ります。ナビゲーションラベルに好きな文字列を入れればオッケイ。
《欠点》
URL欄にサイトホームのアドレスを直接書くので、ドメインを変えたときなどに再設定する必要があります。
2. 固定ページでなんとかする
「設定」→「パーマリンク設定」にてページスラッグを使えるよう設定したなら、この方法もあり。たとえば、ナビゲーションメニューの「ホーム」を『HOME』にしたい場合。
まずは『HOME』という名の固定ページを作ります。ページスラッグは home にしておきましょうか。次に「設定」→「表示設定」の「フロントページの表示」にて、フロントページを『HOME』に設定。
あとは 1. のカスタムメニューの手順とほぼ同じ。「外観」→「メニュー」の「固定ページ」欄に
こんな感じで現れるので、チェックを入れてメニューに追加するだけです。
《欠点》
HOMEへのリンクは「設定」→「サイトアドレス (URL)」の設定に基づくので、ドメイン変更時も 1. のよう書き換えはおそらくないはず。ただ、設定のステップが多いのと、サイトホーム表示時に呼び出されるテンプレートが page.php という理由により「ワシゃあ index.php を呼び出したいんじゃ」というような場合には適してないでしょう。
(もちろんテンプレート階層を活用したカスタマイズは可能ですが)
3. プラグインAPIを使う
今まで「『ホーム』の文字置き換えたい問題」には 1. や 2. で対処してきたのですが、プラグインAPIを使ってもうちょっとシャキッとならんかいな?と調べたところ、こんな方法がありました。
『Twenty Eleven』をカスタマイズするなら、たいてい子テーマを作ることになるでしょうから、子テーマの functions.php にこんなスクリプトを書きます。
function my_setup_child_theme() {
if ( !is_admin() ) {
function my_replace_home_title( $args ) {
$args['show_home'] = 'foobar'; // foobar の箇所に「ホーム」と置換したい文字列を書きます
return $args;
}
add_filter( 'wp_page_menu_args', 'my_replace_home_title' );
}
}
add_action( 'after_setup_theme', 'my_setup_child_theme' );
プラグインAPIに対して二重にフックをかけているのには理由があります(以降、バージョン3.3.1で説明)。
グローバルメニューの「ホーム」の文字列は /wp-content/themes/twentyeleven/functions.php の358~362行
function twentyeleven_page_menu_args( $args ) {
$args['show_home'] = true;
return $args;
}
add_filter( 'wp_page_menu_args', 'twentyeleven_page_menu_args' );
が /wp-includes/post-template.php の887~898行
$args = apply_filters( 'wp_page_menu_args', $args );
$menu = '';
$list_args = $args;
// Show Home in the menu
if ( ! empty($args['show_home']) ) {
if ( true === $args['show_home'] || '1' === $args['show_home'] || 1 === $args['show_home'] )
$text = __('Home');
else
$text = $args['show_home'];
にフックするかたちで生成されます。
以上の記述により、親テーマの functions.php で書かれている $args[‘show_home’] = true が有効となり post-template.php にて $text = __(‘Home’) つまり、日本語環境では「ホーム」がリンク文字列として設定されます。
これを上書きするために、$args[‘show_home’] を再設定しているのが子テーマの functions.php 2~8行目です。
しかし、通常は子テーマの functions.php が親テーマより先に読み込まれるため、読み込み順を入れ替える必要があります。それが 1行目・9~10行目の記述になります。
まとめ
1. とか 2. で欠点を書いたので「これって使い物にならない方法?」と思われるかもしれません。でも、固定ページやカスタムリンク、投稿のカテゴリーが混在したナビゲーションメニューを作れるのがカスタムメニューのいいところなので、サイトの設計に応じてうまく使い分けてはどうでしょうか。



コメントを残す