こんにちは。『baserCMS Advent Calendar 2018』3日目担当の tecking です。
baserCMS に限らず CMS が絡んだウェブサイトを構築する際、ローカルの PC にウェブサーバやデータベースサーバなどを含む開発環境を作るという選択肢をとる方が多いのではと思います。
開発環境を作る手法はさまざまですよね。Docker がどうとか Vagrant がどうとか PHP のビルトインサーバがどうとか、そのときどきのトレンドみたいなものもあったりして。そんな中、2002年に最初のバージョンが発表されたという XAMPP はまだまだ根強い人気があるのではないでしょうか。
(私も案件によって XAMPP を含む複数の環境を使い分けています)
ところで、XAMPP によるサイト構築で意外と手こずるのがメールの送信テスト。メールフォームや自動返信メールの挙動を確認しようにも、正統的な手法でローカル環境のメールサーバを立てるのは骨が折れるもの。ここで手こずっちゃ XAMPP のお手軽感が損なわれてしまいます。
そこで役に立つのが、フォームなどから送信したメールの内容をローカルマシンで確認できるアプリケーション『MailHog』。GitHub にある README によると、同様の機能を持つ『MailCatcher』に触発され Go 言語で開発したアプリケーションとのことです。
「Go で開発」といってもユーザー側の導入ハードルは低く、コンパイル済みのバイナリファイルをダウンロードして XAMPP 内の設定ファイルをチョイチョイと変更・追記すればオッケイ。マルチプラットフォームというのもうれしいポイントですね。
ということで実際に導入してみましょう。なお、macOS 版の XAMPP は最新の XAMPP-VM (仮想環境での XAMPP )ではなくDownload XAMPP ページからダウンロードできる従来型のバージョンを想定しています。
-
- 最新版(2018年12月3日現在 1.0.0)の配布ページ(GitHub)にアクセス
- 《Windows》
MailHog_windows_amd64.exe をダウンロード(OS が 32ビット版なら MailHog_windows_386.exe を)
《macOS》
MailHog_darwin_amd64 をダウンロード - 《Windows》
ダウンロードしたファイルを mailhog.exe にリネーム
《macOS》
ダウンロードしたファイルを mailhog にリネーム - 《Windows》
3のファイルを XAMPP のあるディレクトリ(デフォルトなら C:\xampp )内の sendmail ディレクトリに移動
( C:\xampp\sendmail\mailhog.exe という配置になればオッケイ)
《macOS》
3のファイルを XAMPP のあるディレクトリ(デフォルトなら /Applications/XAMPP )内の/xamppfiles/bin ディレクトリに移動
( /Applications/XAMPP/xamppfiles/bin/mailhog という配置になればオッケイ)
任意のターミナルアプリを起動し(ここだけ黒い画面ご容赦を!)下記のコマンドを実行chmod 0755 /Applications/XAMPP/xamppfiles/bin/mailhog
- 《Windows》
XAMPP 内の PHP 設定ファイル( C:\xampp\php\php.ini )をテキストエディタで開き、php.ini 内の [mail function] セクションにある各種設定値を下記のように修正して保存SMTP = localhost smtp_port = 1025 sendmail_path = "C:/xampp/sendmail/mailhog.exe sendmail"
《macOS》
XAMPP 内の PHP 設定ファイル( /Applications/XAMPP/xamppfiles/etc/php.ini )をテキストエディタで開き、php.ini 内 [mail function] セクションにある各種設定値を下記のように修正して保存SMTP = localhost smtp_port = 1025 sendmail_path = "/Applications/XAMPP/xamppfiles/bin/mailhog sendmail"
- XAMPP コントロールパネルを立ち上げ Apache を起動(適宜 MySQL も)
- 《Windows》
C:\xampp\sendmail\mailhog.exe をダブルクリックして MailHog を起動(黒い画面が立ち上がるので閉じずにキープ ※ウインドウの最小化はオッケイ)
《macOS》
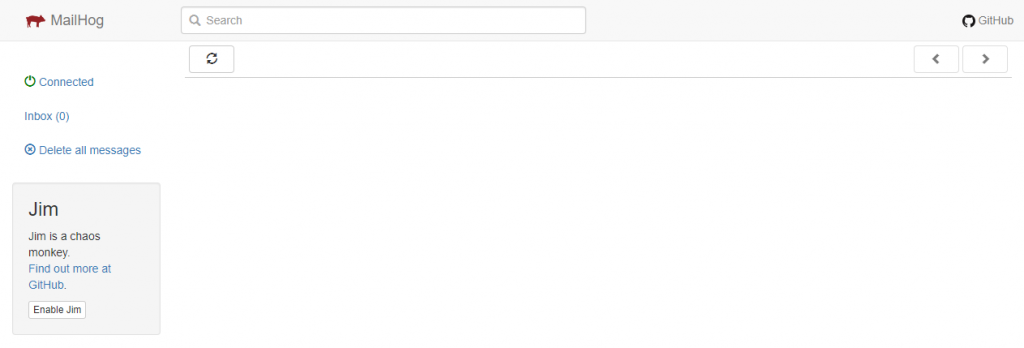
/Applications/XAMPP/xamppfiles/bin/mailhog をダブルクリックし MailHog を起動(白い画面が立ち上がるので閉じずにキープ ※ウインドウの最小化はオッケイ) - http://localhost:8025 にアクセス。下のような画面が出れば成功
これでローカルのメール環境が起動したので、新たに別タブを開いて構築中のサイトにあるメールフォームから送信してみましょう。
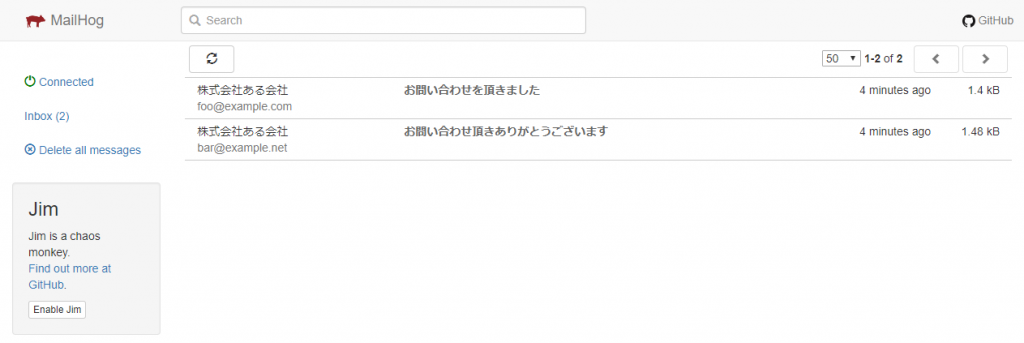
MailHog 表示中のタブに、送信メールのタイトルや本文が出ましたか? お、出た! おめでとうございます!
ちなみに、macOS 版の導入には Homebrew を使う方法もあります。詳しくは MailHog の README や、下記の記事を参照ください。
- MailHogをMacにインストールしてローカル開発環境が出すメールを確認できるようにする | Firegoby
https://firegoby.jp/archives/6878
[2019.5.8 追記]
WordPress サイトのローカル環境で Mailhog を使う方はこの記事も参照いただければ。



コメントを残す