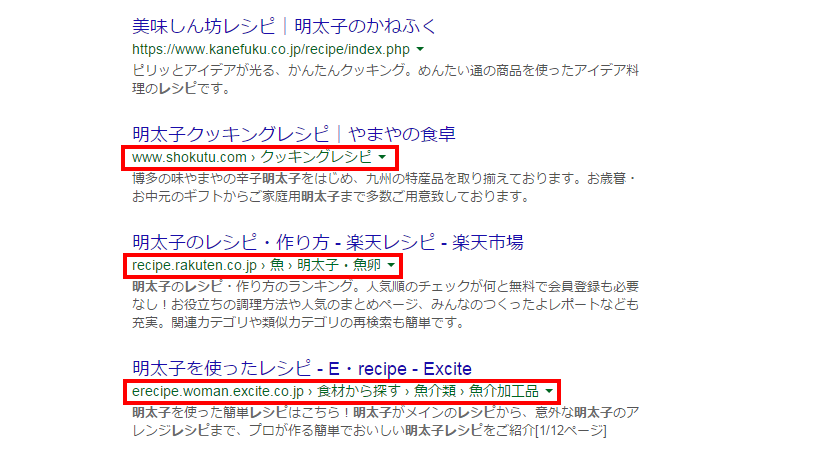
最近、個人的にちょっと熱いブームが来ている構造化データ。WordPressでつくったサイトにも取り入れようということで、パンくずリストを「構造化データマークアップ」してウェブ検索結果に

てな感じで表示させるようにしてみました。
(と書きながらこのブログでは実装してないんですけど 😉 )
さまざまな方法がありますが、今回は『本格ビジネスサイトを作りながら学ぶ WordPressの教科書2』(SBクリエイティブ)や、『WordPress 標準デザイン講座 【Version 4.x対応】』(翔泳社)などで解説されているプラグイン『WP SiteManager』を使ったときの実装法です。
なお、構造化データの概要やマークアップに必要なプロパティ、コード例についてはGoogleが公開している公式ドキュメントをご参照ください。
フィルターフックと正規表現で文字列置換
『WP SiteManager』には、出力前のパンくずリスト(文字列)に手を加えるためのフィルター「bread_crumb_after」が用意されています。そこでこのフィルターにフックする関数を書き、文字列を関数側に引き入れて正規表現(preg_replace)で一括置換することにしました。
下記のコードを、使用中のテーマディレクトリ内で functions.php として保存してください(すでに functions.php がある場合1行目は不要です)。
<?php
/**
*『WP SiteManager』が出力するパンくずリストに構造化データを追記
*/
add_filter( 'bread_crumb_after', 'my_bread_crumb_after' );
function my_bread_crumb_after($output) {
if ( ! is_admin() && class_exists( 'WP_SiteManager_bread_crumb' ) ) {
$pattern = array(
'/(<a.+?)(>)(.+?)(<\/a>)/',
'/(^.+?)( itemprop="child")/s',
);
$replacement = array(
'<span itemscope itemtype="http://data-vocabulary.org/Breadcrumb" itemprop="child">$1 itemprop="url"$2<span itemprop="title">$3</span>$4</span>',
'$1',
);
return preg_replace( $pattern, $replacement, $output );
}
return $output;
}
検索文字列は2つあります(12行目・13行目)。
- 12行目
パンくずリスト内のリンクテキスト(=表示しているページの親階層へのリンク) - 13行目
リンクテキストのうち、いちばん最初に出現するもの
対する置換文字列は次のとおりです(16行目・17行目)
- 16行目
リンクテキストに、構造化データに必要な url, title, child のプロパティを追記 - 17行目
最初に出現するリンクテキストから child プロパティを削除
あくまで個人的な経験ですが、構造化データマークアップを施した上でGoogle先生にXMLサイトマップを送り直したところ、3日後くらいからじわじわと検索結果に反映されるようになりました。
一部変更で『Prime Strategy Bread Crumb』にも
同様のロジックを使っているプラグイン『Prime Strategy Bread Crumb』でも同じ方法が使えます(同プラグインの解説は『本格ビジネスサイトを作りながら学ぶ WordPressの教科書』にあります)。
同プラグインに適応させるには、コードの中にある
の1行(9行目)を
if ( ! is_admin() && class_exists( 'prime_strategy_bread_crumb' ) ) {
に変更してください。
ではでは、ハッピーなWordPressライフを!
baserCMS版もつくってみました
WordPressと並行してサイト構築に使っている「コーポレートサイトにちょうどいいCMS」の『baserCMS』。同様の構造化データをつくった過程を、公式ウェブマガジン『basersマガジン』に投稿したのでよろしければどうぞ。
ウェブ検索の結果にもパンくずリストを!|basersマガジン – baserCMSクリエーターの為の情報サイト –
http://magazine.barket.jp/article/archives/23
photo by 白石准

コメントを残す