WordPressに特化したVagrantの設定ファイル『Varying Vagrant Vagrants』(以下『VVV』)で環境構築できたところで、オリジナルのサイトを一つ増やしてみることにします。オフィシャルのマニュアルでは、nginxのバーチャルホスト設定しか書かれてないので改めて、ということで。
(『Varying Vagrant Vagrants』導入までの手順は、「WindowsでVagrant+WordPressの環境作ったよ(導入編)」にて書きましたので、よろしければぜひ)
せっかくなので、WordPressをコマンドラインから設定できるツール『WP-CLI』を使ってみることにしましょう。『WP-CLI』は『VVV』に含まれているのでご安心を。
なお本記事は、MacBook Air(Mid 2013)上のBoot Campで動かしているWindows 7 Professional(64bit版)にて構築した流れを紹介してるので、記事を参考にしてくださるMacな方は適宜読み替えてくださいね。
[2013.11.8追記]
ということで、コマンドラインでのインストール方法をこの後つらつらと書いているわけですが、我ながら「コマンド打つのがメンドい」との結論に達しまして、WordPressやよく使うプラグインのインストールを自動化するスクリプトをつくりました。
(ご利用は計画的に)
WordPressインストールのシェルスクリプト作ってみたよ(『VVV』用意してね)
ターミナルソフトを使ってセットアップ
最初にやることは『VVV』で構築された仮想マシンに、SSH接続して作業するための環境作りです。仮想マシン(IPアドレスは127.0.0.1)に接続できれば何でもよいので、ターミナルソフトのインストールをすませておきましょう。私は長らく『Tera Term』を使ってますが、今どきの選択なら『Rlogin』あたりでしょうか。インストールできたら、
- ホスト……127.0.0.1
- ポート……2222
- ユーザー名……vagrant
- パスワード……vagrant
で仮想マシンにつないでみます。

こんな感じで仮想マシンにログインできればオッケイです。
『WP-CLI』を0.12.1にダウングレード(2013.10.27現在)
執筆時点で、『VVV』では『WP-CLI』の最新バージョン(0.13-alpha2)が有効化されています。ところが、このまま『WP-CLI』でWordPressをインストールしようとすると
Warning: rename(): The first argument to copy() function cannot be a directory in /srv/www/wp-cli/php/commands/core.php on line 114
PHP Warning: rename(/tmp/{tmp_file}/wordpress/wp-content,/srv/www/{dest_dir}//wp-content): Permission denied in /srv/www/wp-cli/php/commands/core.php on line 114
Warning: rename(/tmp/{tmp_file}/wordpress/wp-admin,/srv/www/{dest_dir}//wp-admin): Permission denied in /srv/www/wp-cli/php/commands/core.php on line 114
PHP Warning: rmdir(/tmp/{tmp_file}/wordpress): Directory not empty in /srv/www/wp-cli/php/commands/core.php on line 116
のようなエラーに見舞われて作業が進みません。そこで、下記のコマンドにて『WP-CLI』を以前のバージョン(0.12.1)に戻します。
cd /srv/www/wp-cli/ git checkout v0.12.1
以前のバージョンに戻っているか確認してみます。
wp --info
とコマンドを実行して
PHP binary: /usr/bin/php5 PHP version: 5.4.21-1+debphp.org~precise+1 php.ini used: /etc/php5/cli/php.ini WP-CLI root: /srv/www/wp-cli WP-CLI config: WP-CLI version: 0.12.1
と返ってきたら問題なしです。
[2013.11.1追記]
『WP-CLI』の中の人から「0.13-alpha3でバグフィックスしたんで試してみるがヨロシ」という回答がありました。試してみたところ、エラーなくインストールできるようになりました。
一度体感したら手放せない、ブラウザ不要のWordPressサイト構築ツール
では、試しに sample というディレクトリを作り、その中にWordPressをインストールしてみましょう。
mkdir /srv/www/sample cd /srv/www/sample wp core download --locale=ja
とコマンドを打って
Downloading WordPress 3.7 (ja)... Success: WordPress downloaded.
と返ってきたらOKの合図。sample ディレクトリ内にWordPressのファイル一式が展開されています。もう、オフィシャルサイトからZIPファイルをダウンロードして展開して……なんて手順は不要です。はー、なんて便利な。
つぎに、WordPressのお約束 wp-config.php の生成。これまたコマンドラインでサクサクと。「sample」というデータベースを使う場合のコマンド例です。ユーザー名とパスワードの「root」は『VVV』のデフォルト値です。
wp core config --dbname=sample --dbuser=root --dbpass=root --locale=ja
というコマンドを実行すると
Success: Generated wp-config.php file.
と返ってきて wp-config.php が生成されました。もう wp-config-sample.php を開いて書き換えて wp-config.php に保存……なんてしなくていいんですよ奥さん!
データベースの作成も、もちろんコマンドラインで。phpMyAdmin? いりませんいりません。
wp db create
ほらね。
Success: Database created.
あとはインストールあるのみ。『My First Vagrant Site』という名前のサイトを http://local.sample.dev/ というURLでブラウザから閲覧できるようにしてみましょうか。
wp core install --url=http://local.sample.dev --title="My First Vagrant Site" --admin_user={任意のユーザー名} --admin_password={任意のパスワード} --admin_email={管理者のメールアドレス}
ふだん、ブラウザでやっている作業がバックグラウンドで進んで
Success: WordPress installed successfully.
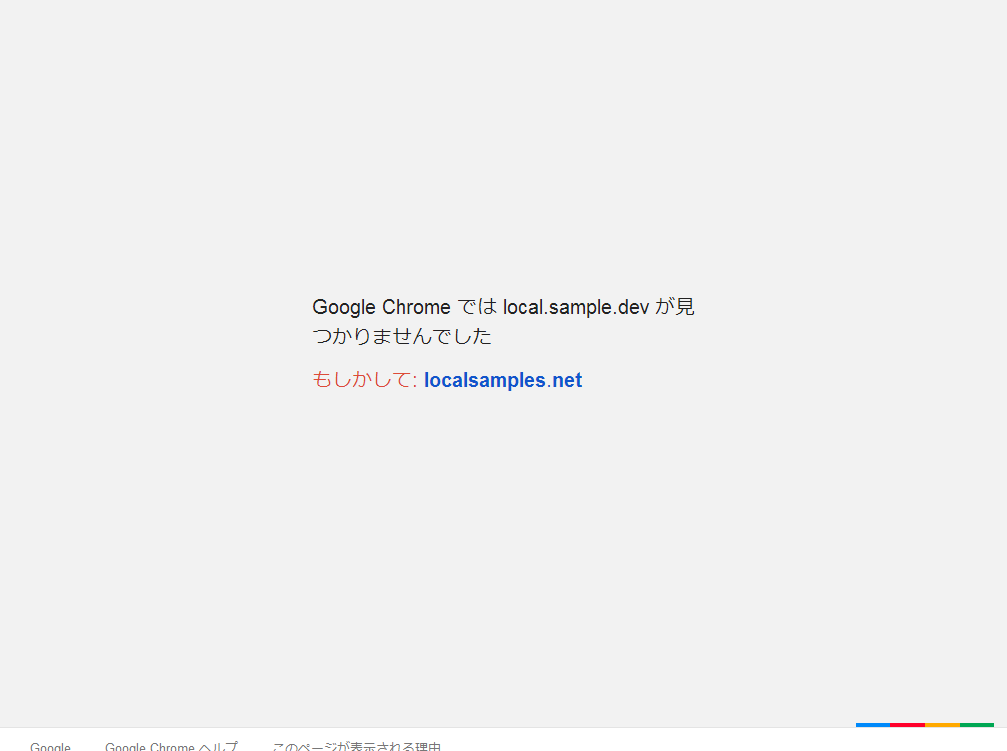
キター!と喜びたいところですが……

あれ? 何かが足りないようです。
仕上げはバーチャルホスト設定と hosts ファイルへの追記で
サイトが見られないのは http://local.sample.dev/ というURLでサイトを見るための
- バーチャルホストの設定
- hosts ファイルの設定
が足りないため。その設定まで一気にコマンド一発でいければ申し分ないのですが(上から目線)、ここのプロセスだけちょっと手作業で進めるとしましょう。
ターミナルソフトからいったん離れて、何か適当なテキストエディタを用意してください(『メモ帳』以外で)。
『VVV』を C:\vagrant-local 内で展開した場合、バーチャルホストの設定は C:\vagrant-local\config\nginx-config\sites 内に置くことになります。ディレクトリ内に local-nginx-example.conf-sample というひな形があるので、テキストエディタで開きます。
書き換えるのは、基本的に2ヵ所でよいかとおもいます。
# Tells nginx what domain name should trigger this configuration. If
# you would like multiple domains or subdomains, they can be space
# delimited here. See http://nginx.org/en/docs/http/server_names.html
- server_name testserver.com;
+ server_name local.sample.dev;
# Tells nginx which directory the files for this domain are located
- root /srv/www/wordpress-local;
+ root /srv/www/sample;
# Includes a basic WordPress configuration to help with the common
# rules needed by a web server to deal with WordPress properly.
include /etc/nginx/nginx-wp-common.conf;
書き換えたら「local.sample.dev.conf」というファイル名で C:\vagrant-local\config\nginx-config\sites 内に保存します。
こんどは hosts ファイルへの追記です。C:\Windows\System32\drivers\etc\hosts 内に下記を追記します。『VVV』が自動的に追記した箇所があるので、それを消さないように注意してください。
# localhost name resolution is handled within DNS itself. # 127.0.0.1 localhost # ::1 localhost + 192.168.50.4 local.sample.dev
[2013.11.17追記]
『VVV』 を導入する際に、Vagrantのプラグイン『Hostsupdater』を一緒に入れているなら Vagrantfile に以下のように追記してコマンドプロンプトから vagrant reload してもよいでしょう。
config.hostsupdater.aliases = [
"vvv.dev",
"local.wordpress.dev",
"local.wordpress-trunk.dev",
"src.wordpress-develop.dev",
- "build.wordpress-develop.dev"
+ "build.wordpress-develop.dev",
+ "local.sample.dev"
]
[2013.11.29追記]
その後 Vagrantfile の構成が大きく変わり、ホスト名の一覧を /vagrant/www/vvv-host に記述する形となりました。
(GitHubにおけるdiff)
VVVのドキュメント『Add New Domain』にもあるように、新たにサイトを追加する際は /vagrant/www/vvv-hosts に追記した上でコマンドプロンプトから vagrant provision と実行しないといけないようです。
ここでふたたびターミナルソフトに戻り、下のコマンドを実行してください。
sudo service nginx restart
すると
* Restarting nginx nginx ...done.
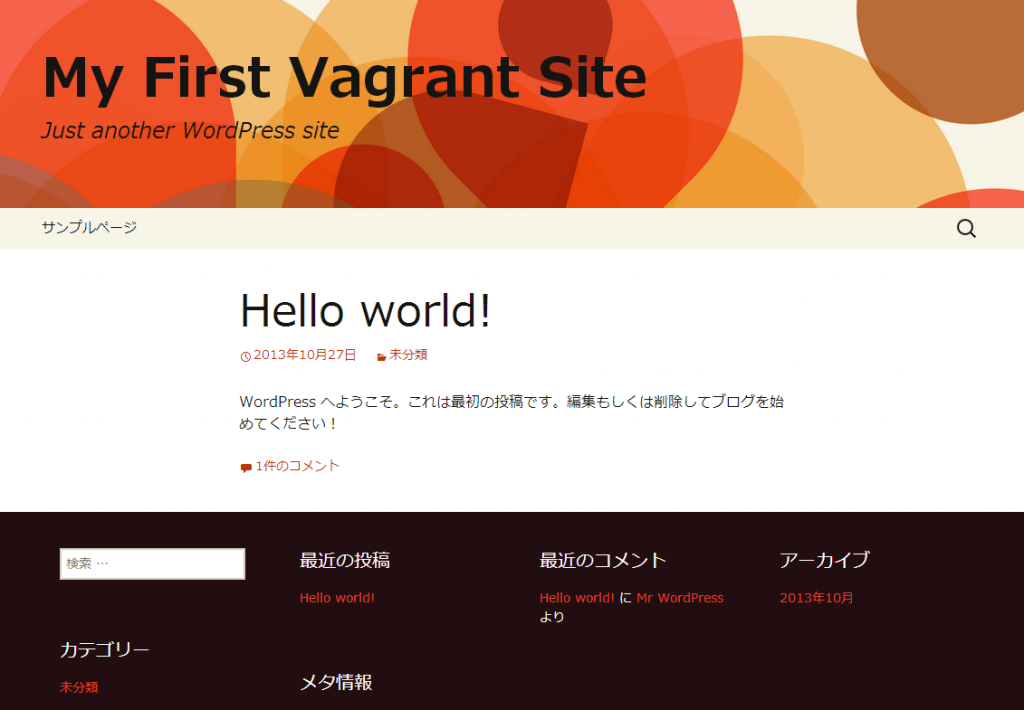
と返ってきて、仮想マシン内のウェブサーバ(nginx)が再起動しました。さて http://local.sample.dev は見られるでしょうか……

おおお! 『WP-CLI』には豊富なコマンドが用意されているので、最低限必要なものから自分なりのチートシートをまとめておくとよいかとおもいます。
ところで。
ツール群豊富な『VVV』ではありますが、WordPressサイトを構築していくにあたり、デフォルトでは決定的に足りていない機能が一つあります。続きは次の記事で。

コメントを残す