Automattic社がホスティングするWordPressのブログサービス『WordPress.com』。その機能の一部をインストール型のWordPressで使えるプラグイン『Jetpack』にフォームが実装!……ということで、試してみました。
『Jetpack』が入ってない方は[プラグイン]→[新規追加]でまずはインストール。利用するにはWordPress.comのアカウントが必要なので、示された手順に沿って有効化してください。
で、めでたく有効化できたら[Jetpack]メニューをクリックして、「コンタクトフォーム」有効化。
有効化すると、ようこそ!されます。
でもって、サイドバーに「フィードバック」のメニューが出てきます(詳しくは後述)。
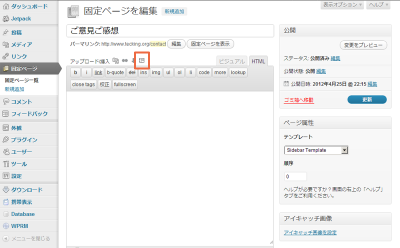
フォームを設置する固定ページを新たに作ってみます。「アップロード/挿入」欄にフォームのアイコンが出ているので、クリック。
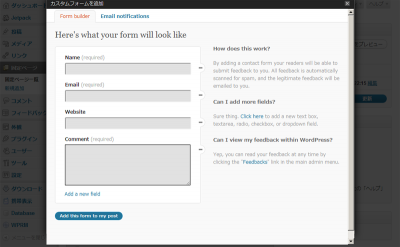
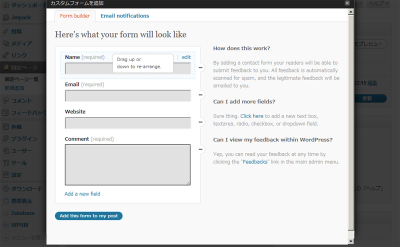
フォームの項目を設定します。いきなり英語の設定画面になりますが、気にしない気にしない。
項目の並び順はドラッグ&ドロップで並べ替えることができます。
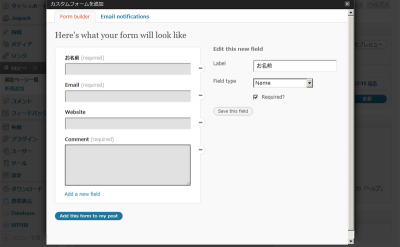
フォームのラベルはカスタマイズ可。
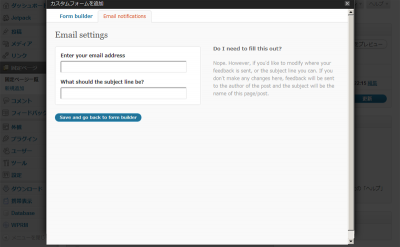
フォームからのメールを[設定]→[一般]のメールアドレスとは違うアドレスに送りたいときは「Email notifications」のタブをクリックして設定を(オプション)。
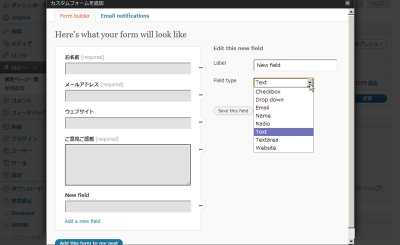
「Add a new field」をクリックすることで、項目の追加ももちろんOK。ひととおり終わったら、[Add this form to my post]をクリックします。
記事本文にショートコードが埋め込まれました。必要に応じて説明文などを入れてページを公開(or 更新)しましょう。
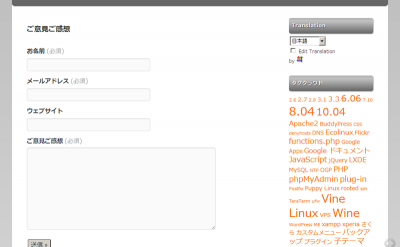
こんな感じでページができました。
テキストを入力してみます。
送信したらこうなりました。画面遷移が起きるのが『Contact Form 7』と違うところです。
誤った形式のメアドを送ろうとすると叱られました。
管理画面の[フィードバック]をクリックすると、フォームからの内容を確認できます。
あらかじめ設定したメアドにもお知らせメールが届きました(Win版のThunderbirdだと一部文字化けしてました)。
送信完了画面のテキスト(4つ上の画像で斜体になってる部分)は blockquote タグでくくられているので、こんな感じでCSSを書くといろいろカスタマイズできますよ。
.page div[id^="contact-form-"] blockquote {
font-style: normal;
}
セレクタを blockquote だけにすると他のページにも影響が出るので、送信完了画面だけに適用するようにセレクタを増やしました。
Jetpack supercharges your self‑hosted WordPress site with the awesome cloud power of WordPress.com.
Jetpack
















コメントを残す